
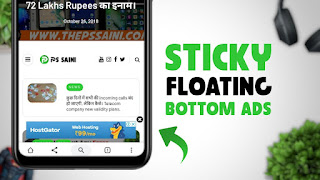
How to add Floating Ads Box in Blogger {HTML + JavaScript}
For you guys today's post I will tell everyone that you all how sticky add a footer can
all you people like to know that AdSense account footer for sticky add the approvals do not get a lot of people .
But in today's post, I will tell you all the ways that all of you can put sticky ads in the footer.
That too without any problem follow some of the steps given below and put sticky ad on your blog and website.
So guys, all of us in the Google AdSense account are only heater stickyYou get to see the ad which it is, but in this post today, I will tell you all how to apply these ads, then this post will definitely be fulfilled,
so first of all to all of you guys, this HTML below Coding must be copied
all you people like to know that AdSense account footer for sticky add the approvals do not get a lot of people .
But in today's post, I will tell you all the ways that all of you can put sticky ads in the footer.
That too without any problem follow some of the steps given below and put sticky ad on your blog and website.
So guys, all of us in the Google AdSense account are only heater stickyYou get to see the ad which it is, but in this post today, I will tell you all how to apply these ads, then this post will definitely be fulfilled,
so first of all to all of you guys, this HTML below Coding must be copied

And Follow This Steps: - Open Your Blogger Dashboard >> Theme >> Edit HTML And Find This </body> Now paste the copied code above this </body> tag. Paste your AdSense AD Code here << Paste the Ads Code of Google Adsense instead of it






